2 月底,Ant Design 发布了4.0版本,在性能、交互、以及设计上进行了一次全面的革新。
作为 Ant Design 的实践案例、业务需求方和同一层楼的小伙伴,语雀和 Ant Design 一起聊了聊「4.0 背后的故事」。
关于Ant Design
2013 年是国内无线互联网的元年,阿里巴巴在这一年全集团 all in 无线。与此同时大中台战略也开始落地,伴随无线产品的增长,中后台的业务比例是前台业务的十倍甚至更多,人力资源、研发效率和产品体验对体验技术部都是新的巨大的挑战。蚂蚁金服的企业级产品是一个庞大且复杂的系统,数量多且功能复杂,而且变动和并发频繁,常常需要设计者与开发者能快速做出响应。
基于这样的背景,2015 年,体验技术部推出了 Ant Design,它有别于 UI 组件库,是一种全新的服务于企业级产品的设计体系,这套体系为使用者们提供了一整套完善的设计指引、最佳实践、设计资源和设计工具,来帮助他们快速产出高质量产品原型。
为了帮助这套设计体系快速落地,项目从成立之初就投入了大量基础技术的工程师去直接参与一线业务,而跟随业务一起快速成长的 antd 开始在公司内外收获大量关注,GitHub 的 stars 数直线上升,很快成为国内中后台前端开发的标杆

作为一个开源项目, 2019 年 7 月,Ant Design的 Github star 数超过 Material UI,成为全球 star 数最高的 React 组件库项目。
来自 Ant Design 团队的前端技术专家豆酱表示,开源社区上的同学常常会贡献一些新鲜技术、工具进来帮助 Ant Design 成长,现在Ant Design 已经走在了前沿,应该考虑该如何反馈回社区,而这也是做 4.0 版本的一个最大动力。

用豆酱自己的话来说,这支团队十分有趣,他们喜欢折腾,常常会把在开源社区中发现的一些有趣的新玩意儿用在 Ant Design上,还十分爱聊技术,聊天不仅会打开技术问题的思路,还能对焦出更全面的技术方案。
“一个框架如果没有真实的业务场景,是无法验证其有效性及实用性的,”豆酱笑称,“语雀的连环夺命 call 是早期推动我们项目发展的重要因素,毕竟语雀同学总是默认我们能够满足前端需求。”
Ant Design 团队是如何运转的?
作为一个这么大体量的开源项目,Ant Design 团队是如何保持高效的?豆酱从搜集用户反馈开始和我们分享了一些 「Ant Design Style」的工作流。
“倾听用户的声音”
对于用户需求的整理分类和管理对于后续产品发展的重要性是不言而喻的。Ant Design通常是通过语雀讨论区以及 Github 的 issue 来收集用户反馈,他们两者都实现了打标以及 Assign 的功能,这对于需求管理非常便捷。
此外,由于开源属性,Ant Design 在语雀确定下的需求最终也会同步回 Github。而一个活跃的开源项目反馈是非常多的,对需求进行完分析后,会将会需求 Assign 给一些擅长的人来进行,同时在 Github 也会欢迎社区志愿者来参与开发。
“我们通常每周发一个 patch 版本,每个月发一个 minor 版本。通过 issue 管理的形式,也很方便每次发版收集处理过什么问题。”豆酱表示。
“不是每一个需求都要做”
Ant Design 的需求主要来自两个方向,一个是来自设计系统上的需求,一般这种包含了交互的变动、设计样式的调整以及一些新的功能实现。另一种则是来自社区的需求,包含 bug 和 feature。
一般而言,对于那些会导致 Breaking change 以及破坏性严重的 bug 会立刻进行修复并发布 patch 版本,这种修复不会按照上面提到的发布周期发布,遵循最快止损的原则以减少影响。
另一种是设计体系与社区 bug 会在第二优先级。按照他们的过往经验,设计系统上的需求从开发到验收会反反复复修正大概一个多月的时间才能落地。这之间会有很多人参与,包括开发者、设计师、以及 Reviewer,并不是做了这个其他的就没时间做了,因此它将与社区的 Bug fix 会穿插着进行。

另外对于社区的 feature request,也存在着设计和 API 两种。对于前者,Ant Design 会反馈回给设计师进行评审,看看是否需要纳入 Ant Design 的设计体系,如果确认了会按照常规流程走一遍。而对于 API 需求,会从工程师的角度进行评估。一是是否当前的 API 已经可以满足这个需求,二来是是否这个 API 是一个普遍的需求。如果是前者,则会提供指导但是不接纳。对于后者,Ant Design 会优先希望社区志愿者帮助开发。
“让更多的社区志愿者一起参与”
对于需求分配这件事情,Ant Design 开发一般是按照组件级别来划分,不同于平时的业务项目。可能存在大家共同开发一个页面的情况。因为组件的粒度足够小,在 Assign 任务后就可以划到一个特定的人身上来进行开发。
而也是因为这种细粒度,社区志愿者也可以很好的参与进来,而不用担心大家等来等去的情况。而在开发完成阶段,则会通过 Github 的 Pull Request 进行变更提交(Github 的通知功能非常好用,你不会漏掉什么)。这时就会有其他的参与者来进行代码评审。一般而言是要求变更需要带上测试用例。当有任意一个 collaborator 通过 Code Review 后,这个 PR 就会合并进来。
antd 上有一个 Comment 评论组件就是完全由外部贡献者提交的,@ilanus 是一个葡萄牙开发者,他从需求提出,设计到开发,自行完成了这个组件的开发并且最终合入主干。有趣的是,这个组件是他参考语雀文档评论区的样式来设计的,也是一次奇妙的缘分。
对于设计相关的,则会多一个环节。那就是在代码层 Review 完毕后,让设计师参与,进行评审。当验收通过后,才会合并进来。
“效率第一”
当被问到在现在这种特殊情况下,有哪些技巧让工作效率更高,豆酱说“只开一次会,然后不开会。”当然一些必要的开发管理工具也是提效的重要手段。
Ant Design 作为开源项目,主要的管理工具就是 Github 的 issues,还写一个 robot 来进行一些自动化的处理,之后再对 issue 进行打标。豆酱表示,社区活跃的好处就是有非常多的热心志愿者,他们会贡献代码,这样团队在处理时也根据优先级打一些诸如 help wanted 的标,这样社区志愿者就能知道,这些 issue 他们可以帮忙贡献代码从而参与进来。
在 v4 版本发布,团队还使用了 Github 的 project 功能来定了一些发布的里程碑。它和 jira 非常像,完成一件事,交由其他参与者 Review 并标记完成。看到 project 的事项一件件完成非常的有成就感。
“让用户能找到你”
Ant Design 的小伙伴们在语雀上维护了一个公开的团队用于和大家交流,同时,当新功能/新版本发布后,Ant Design团队也会在 Github 的 issues 中置顶一些新的发布内容:https://github.com/ant-design/ant-design/issues。以帮助社区开发者能够从这里获得一手资料。
豆酱表示,语雀的知识库和交流区是一个很好的交互形态:“一来,我们对外输出 Ant Design 的设计理念,会有非常多的想法。但是仅仅是从文章+评论的形式是远远不足的。你会发现用户有时候很难找到你,同时在文章里留言 Ant Design 相关但是又和文章无关的问题也不便于其他用户的交流。而通过发起话题的方式,用户之间也可以很方便的找到共鸣,从而更好的进行交流。”
最后,豆酱和我们分享了三个他喜欢的语雀功能:
**
- 话题回复的标记状态表情
这个非常有趣。往往我留完言后总是喜欢选一个代表当时心情的表情上去。一来是一直非常直观的总结,二来也很有趣味性。
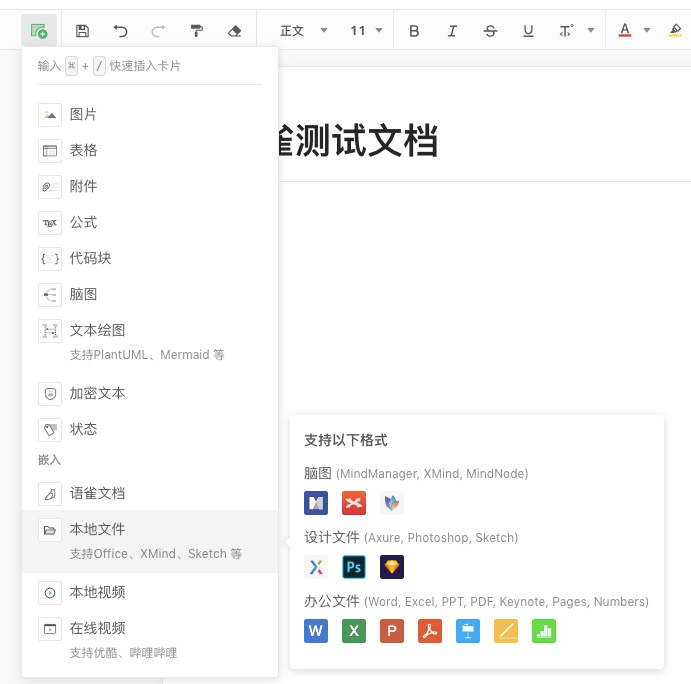
- 在线预览 PDF、Sketch 文件的功能
这个真是简单好用。一来有的用户没有对应的软件没办法下载下来看着就能看到了,二来很多时候只是想看一下就会非常方便。
- Markdown 支持
对于程序员来说 Markdown 是一个比较习惯的书写方式。在语雀,原生支持 Markdown 语法,书写起来基本用不到工具栏,完全可以通过键盘一股脑把心之所想全部打上来,非常舒爽。