自蚂蚁金服孵化以来,语雀已经走过了几个年头,积累了阿里内外大量有知识管理需求的用户。
语雀诞生之初,带着「为阿里人提供一个趁手的文档工具」这个小目标,我们打造出了这款「可能是西湖区最好用的」文档工具。
不过,随着用户量的壮大,单是文档,自然没办法完全满足大家的所有需求。为此,我们新增了表格知识库,并决定提供一个精巧好用的图表,让你不用很费力,就能快速画出非常漂亮的图。
这个小小的功能,是我们对语雀表格所有期待的开始,也是我们对语雀设计价值观的表达,本文将和大家谈谈我们在打造表格知识库中的图表功能时的思考和实践。
用户调研:结果在意料之外也在意料之中
图表,任何一个用过 Office 的人都不会陌生,我们用柱状图高亮地域分布差异,用折线图呈现销售额走势,用饼图展示市场份额比例……
大家对图表的心智较为确定。而正是这份确定,让功能设计更难。
为了进行这次功能设计,我们和许多语雀深度用户还有身边的朋友深入聊了聊,虽然样本量有限,不过调研的结果却普遍一致:
1.你没有你想象中那么了解图表设置
Nikki 商家运营做了三年了,每天要处理十几张报表,可以说是 Excel 重度用户,我们坐在一起喝咖啡时,她熟练地在几张大表间切来切去,细致入微地聊着自己的业务场景和对表格产品的需求。
「好的,Nikki,我们想看看你平时怎么设置图表图例功能的。」我们请求 Nikki 帮助我们演示她的用户使用路径。
Nikki 熟练地操控着触摸板,按了几下,又滑了滑,接着又按了几下,她的指尖开始有些迟疑。「奇了怪了,在哪儿来着?」她转向我们,抱歉道:「不好意思啊,我忘了在哪儿设了,我搜一下先……」
我们后面见的不少朋友也和 Nikki 一样,事实上,有许多天天在用 Excel 的用户,在使用图表时仍然会出现忘记如何设置基础功能,然后靠 Google 搜索用法才设置好。
2.你没有你想象中那么需要炫酷的图表
「你们能提供哪些图表?我特别喜欢那种地图的,你们一定要搞3D的,特酷!」前端开发小高一听语雀要做图表了,便兴奋地打开笔记本开始找示例。
「可以可以,我们兄弟团队 AntV 专做数据可视化,大部分图表都是小case。」我们开发哥哥们跃跃欲试。
「柱状图和折线图就得了,别给整那么多没用的。」一旁的产品经理钱叔毫不留情地浇灭技术宅们的热情:「你问他用吗?」
小高:「我不用,但是……」钱叔比了个 Stop 手势:「好了,没有但是,你都用不上你让人开发个啥?」
虽然开发哥哥们跃跃欲试想要秀肌肉,搞几个狂帅酷霸屌炸天的图表,我们还是决定摁住他们:先放弃绝大多数的人不会用到的功能。
3.你比你想象中会花更多时间在美化你的图表
为了更好地了解大家的使用场景和路径,我们往往会请求受访者演示平时使用图表的全过程。
心怡正在一家互联网公司做运营实习生,她每周会向 Mentor 汇报工作数据,可能是由于初入职场,对图表的美观程度有着近乎强迫症般的偏执:字体一定要用微软雅黑,颜色一定要使用公司品牌色,图例一定要放在图表右方而非下方……

一顿操作下来,一张表最花时间的不是数据收集,也不是数据整理,而是设置格式。不过,除了心怡以外,我们也注意到 Nikki、钱叔等人也在设置格式上花了挺多时间,至少比他们想象中花了更多时间。
设计思考:在语雀大家需要什么样的图表?
语雀的设计价值观是「平静」和「友善」。我们追求的是一份清风徐来的感觉,文档如此,图表亦如此。
语雀上大部分用户并非数据可视化从业人员,对图例、数据标签、标题,甚至图表的颜色往往无法建立直观的体感,也并不想在这些无谓的细节设置上耗费大量时间。
总的来说,大家希望,在语雀能快速画好一个漂亮的基础图表。
于是我们有了设计方向:优先满足基础的可视化表达,延续 Office 用户的操作习惯,提炼用户制作图表的高频功能。用户选择好数据,我们争取只用一步就可以实现图表的可视化呈现。
设计方案:当图表在语雀生根发芽
为了让产品更加简洁易用,我们大刀阔斧砍掉了 80% 只有 1% 的人才会用到的功能,仅保留核心能力,暂时舍弃一些大多数用户看不懂或无法理解的配置项,再从核心能力上深入打磨体验。
于是我们有了这些设计:
1.快速布局
语雀目前支持 8 种图表:柱状图、堆叠柱状图、条形图、堆叠条形图、折线图、平滑折线图、饼图、环图。我们测试了不同使用场景和数据体量的图表展示,抽象出了常用的几种布局和排版方式,并从视觉角度进行设计美化,成为了目前的快速布局功能。
2.垂直轴标题输入框优化
为了让大家能快速编辑轴标题,我们将轴标题的输入框移到了图表上,仅需双击对应区域就可以直接输入,所见即所得。
不过,相应的问题也随之而来,当我们做出第一版美滋滋给大家试用准备接受表扬,却有人说:「垂直轴标题的输入快让我脑溢血了」。

浙江省各市房地产开发企业的住房施工面积比较
数据来源:浙江省统计局统计年鉴 3-21
大多数人的输入习惯是从左至右的,显然从下到上的输入框体验是非常别扭的。
于是,我们大胆创新,将输入框转换成水平放置。

当然,输入框宽度和纵向的高度是一致的,用户能对标题展现有很好的预期。
3.用自动旋转避免轴标签遮挡
当数据量较大,或者渲染日期类型的数据时,轴标签常常会出现重叠遮挡的问题。
下图就是一个典型例子:

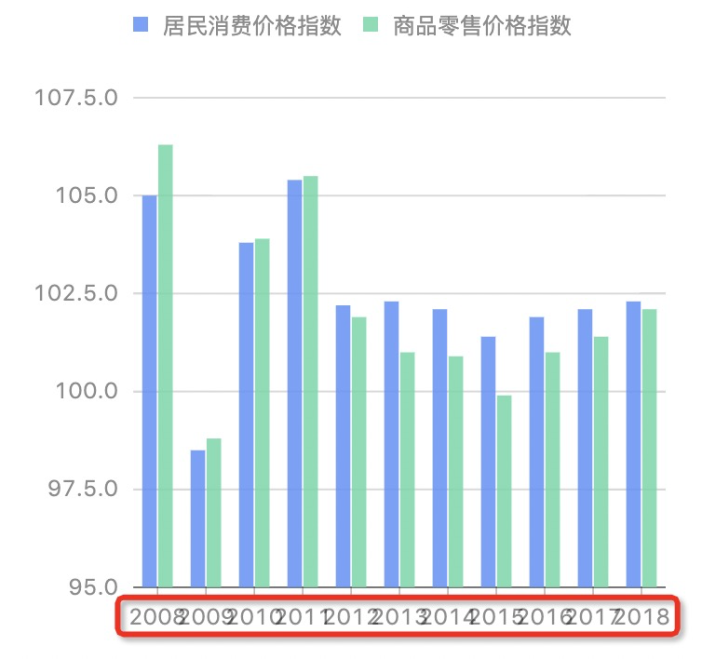
浙江省近十年居民消费和商品零售价格指数对比情况
数据来源:浙江省统计局统计年鉴 4-2
这种效果既不便阅读表格,也不利于图表美观,是我们想极力避免的。
于是,我们进行了图表响应式优化,图表会综合考虑自身尺寸和承载的内容动态调整文本。

↑注意在自动旋转的轴标签↑
4.数据标签自动反色
要做出一个美观的图表,配色是一个非常值得推敲的环节。语雀的图表提供了六套主题色板。

我们针对一些色板的特性进行显示的优化。
默认的文本标签颜色是深色,在深色主题下,会出现标签融到图里影响阅览的问题:

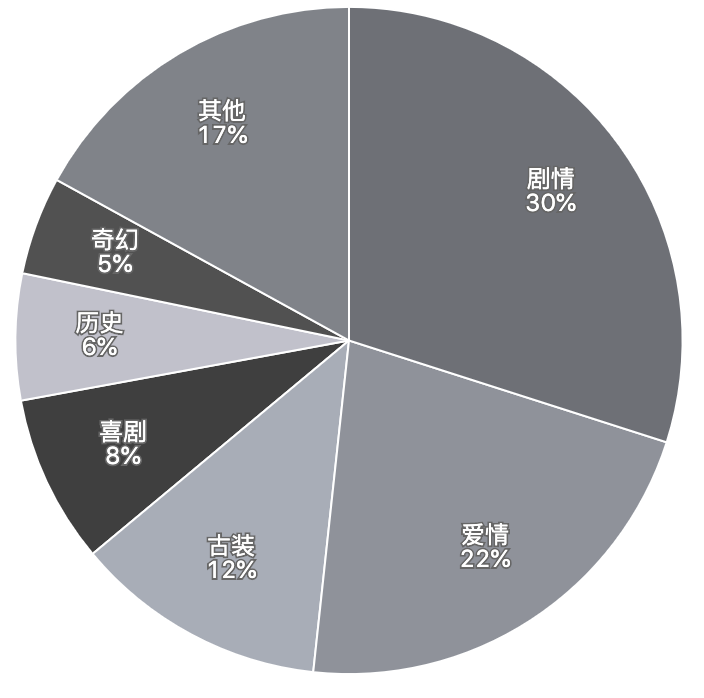
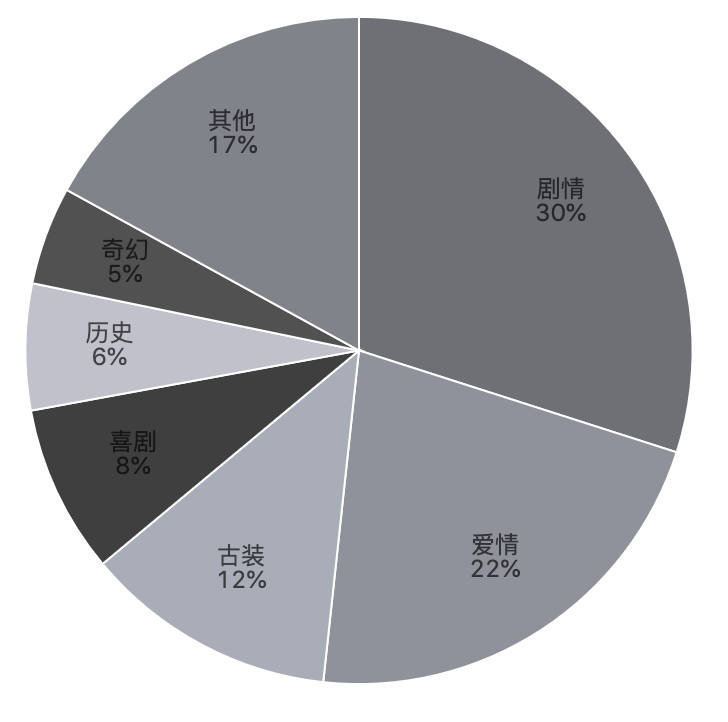
中国网友最爱看的影视剧类型占比
数据统计于知乎问题「有哪些你看了三遍以上的影视剧」
我们下意识的就想到了,在深色主题下文本标签应该做反色处理。然而并没有那么简单,饼图的问题虽然解决了,但是仍有一些图表在这种情况下看不清楚,比如:

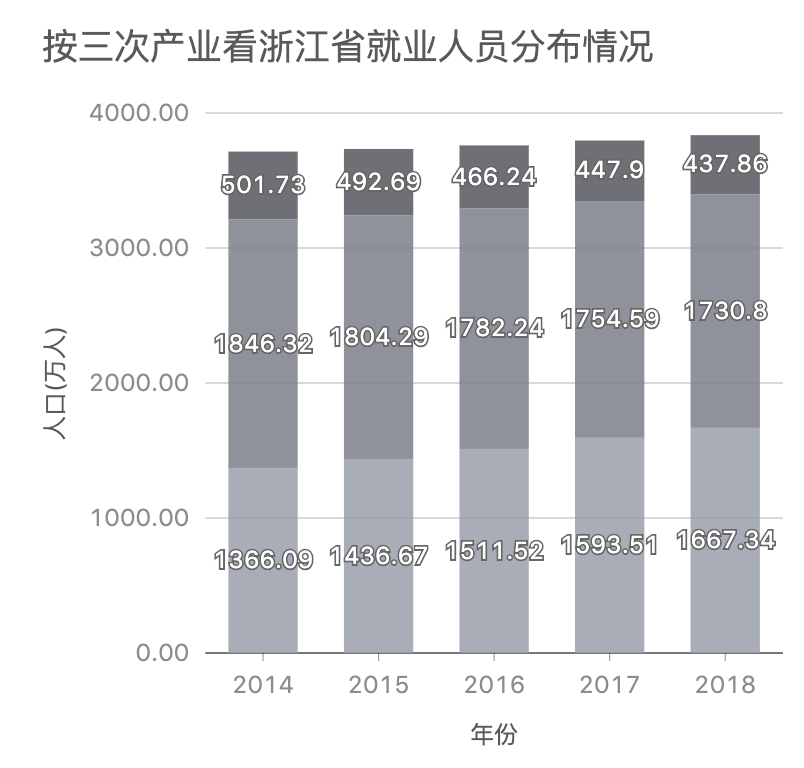
浙江省近五年就业人员结构
数据来源:浙江省统计局统计年鉴 2-14
如果要在保持图表可读,美观的前提下,各种类型的图表在每个主题下表现型基本一致,仅仅做反色是不够的。于是,我们更进一步,进行了描边优化。
在作者和阅读者甚至不会感受到,但图表设计效率和信息获取效率就在不经意间提升了。
5.友好的 tips
如果你是一个做图表的新人,有时候面对一堆数据难免会茫然无措,不知道选择哪种类型的图表更好。
从「友善」的设计价值观出发,我们在设计选择图表这个环节时,放上了每种图表的默认主题效果图,并配上了图表选择小贴士,让所有人都能轻松玩转图表。

结语
在设计中还有更多体验优化细节不再赘述。抠细节是看不见的内功修炼,我们对图表的优化都遵循着语雀的设计价值观:「平静」和「友善」,希望大家在使用时也能感受到。
最后,希望大家多多给我们留言,多多把语雀推荐给身边的朋友。
大家的支持就是我们坚持更新的最大动力~